
No Spinning? No Morphing? Your browser does not support WebGL. Find out more.
Share on Facebook
Follow @vvvv_jsTweet

A big part of VVVV.js version 1.1 was narrowing the gap between visual and textual programming. And while our previous post covered textual programming in the visual programming environment, this time it's kind of the other way around: achieving classic webdev programming tasks with pure VVVV.js.
Until now, you were able to use VVVV.js to embed realtime graphics into a website. You were also able to interface with surrounding elements, but you had to create and style these elements first – usually by coding HTML, CSS and JavaScript.
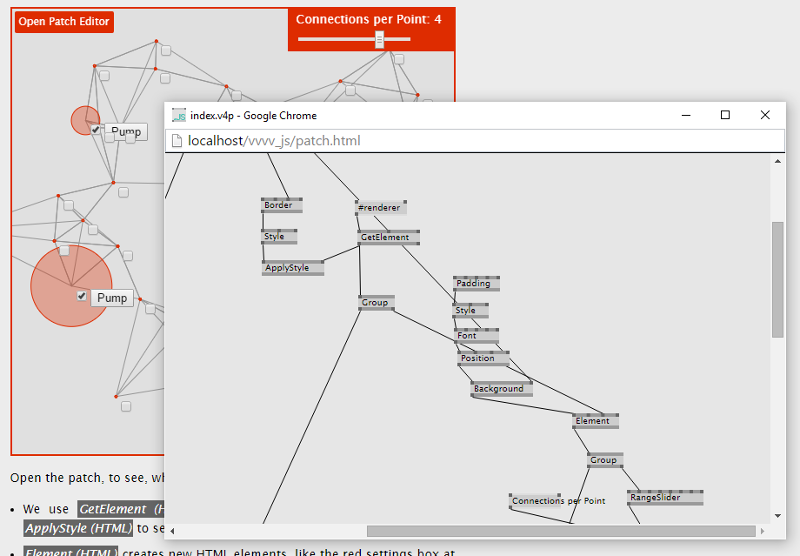
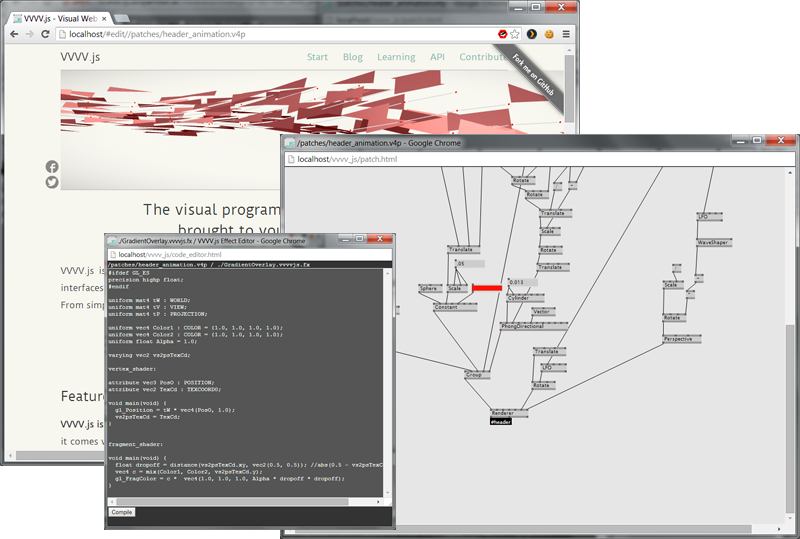
 The Demo shows most of the concepts in action. Make sure to open the patch, to see how it works.
The Demo shows most of the concepts in action. Make sure to open the patch, to see how it works.
The new HTML nodes hope to help here, so you can develop functionality happening outside the renderer windows, without leaving the patch.
Visual programming is great. There are many situations, where you only need a couple of clicks to achieve what would have caused you headaches with textual programming. However, there are just as many situations, where juggling spread slices can be frustrating, and you feel like just writing the goddamn code would do the job. In these cases, it totally makes sense to switch back to textual programming – at least for a bit.
To create a seemless integration of textual code and visual VVVV code, VVVV.js now has a built-in node editor. This allows you to create custom nodes directly in VVVV.js, writing JavaScript. You don't even have to reload the page after you changed your node's sourcecode. You can 'recompile' the node, and it will be updated in the patch while it is running.
It works similar to classic VVVV's built-in node editor, with some differences. To create a new node, you have to use the DefineNode node. Using the Inspector, you can set a node name, and when you right-click the DefineNode node, you will get to the code editor. You can then create new instances of your custom node just as you would create common nodes: by double-clicking the patch, and selecting your custom node from the node list. Have a look at the Demo page to see how it works.
In contrast to classic VVVV, the node is not stored externally but right "inside" the DefineNode node. This means, in order to use your new node within another project, you have do copy the DefineNode node to the other patch. However, your defined node will be recognized across subpatches, so you can build a library of custom nodes, and include it as subpatch in various projects.
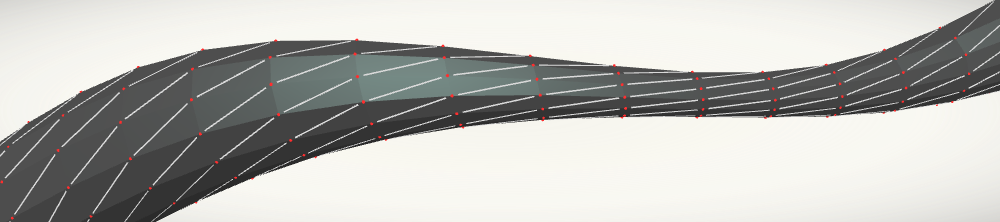
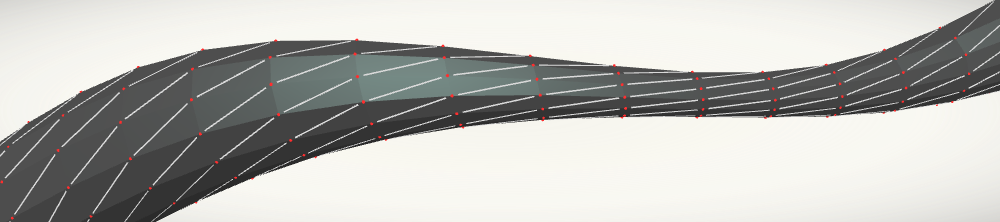
The Demo you see in the image above is a typical example, where a task is better done in textual programming. Finding the n nearest neighbours for each point in an array of points would be very impratical to solve in VVVV's visual programming language – just because its lack of classic loops. However, packing this in a custom node called "GetNearest", allows us to combine the best of both worlds, visual and textual programming.
We are back from (an extended) summer break with the official release of version 1.1. If you were at the Node15 festival and watched the Keynode Megashow (video here) or joined the workshop, there's nothing new for you here, though. For the rest, I will cover the biggest improvements in a series of blog posts over the next couple of days. In short, here is what's new:
For a full list of changes, please view the CHANGELOG.
As always, get the latest version from here or Github, or try it at the VVVV.js Lab
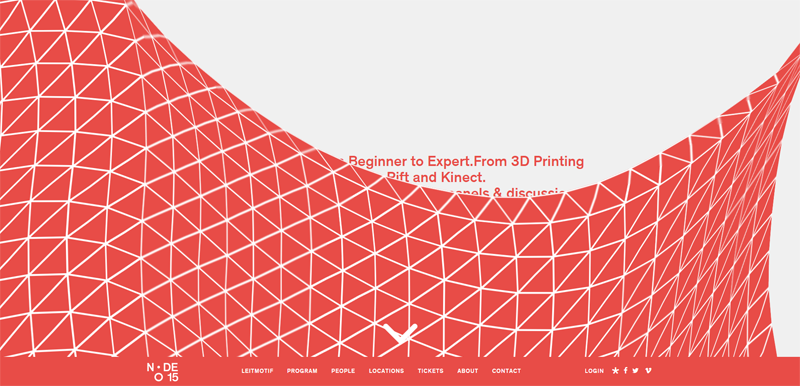
It's only two more months until the amazing NODE15 Festival is taking place in Frankfurt, so yesterday's launch of the official website was just in time. As you might have guessed, VVVV.js also has its appearance with a WebGL cloth animation on the landing page.

The festival program is packed with performances, exhibitions and workshops, which makes it the most exciting week for any VVVV enthusiast.
I will be there and talk about VVVV.js at the keynode megashow, and also give a VVVV.js workshop together with David Gann.
Three and a half years ago the VVVV.js project made its first public appearence. Since then, VVVV.js has evolved from an experimental toy into a great tool for prototyping and creating rich user interfaces, data visualisations, animations and more — VVVV.js grew up.

With version 1.0 being released today, VVVV.js introduces the built-in, cross-platform patch editor, which allows you to work on patches without the need of even launching the native VVVV application. The patch editor, the VVVV.js core, the integration mechanisms and the underlying API work together in a great way, and form a solid base for future releases.
Feeling all grown up, VVVV.js also moved out the attic of its parents place (aka vvvvjs.quasiparikel.at), to its own fancy place, here at www.vvvvjs.com. This new streamlined website delivers more information about VVVV.js, a more prominent blog for updates and a dedicated section for guides and howtos.
Being grown up also often means having to make some money. This is why we are giving you the opportunity to actually buy your copy of VVVV.js if you feel like it — you decide how much it should be.
Try it out, nothing to lose, we hope you enjoy it. As always, there is the Forum if you are looking for help.
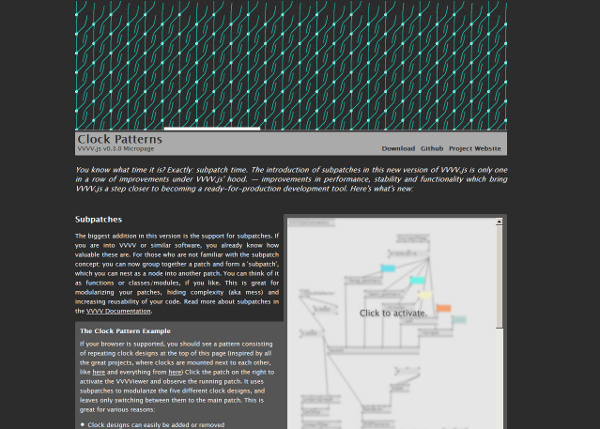
You know what time it is? Exactly: subpatch time. The introduction of subpatches in this new version of VVVV.js is only one in a row of improvements under VVVV.js' hood. — improvements in performance, stability and functionality which bring VVVV.js a step closer to becoming a ready-for-production development tool.
Visit the Release 0.3.0 Micropage to find out what's new.

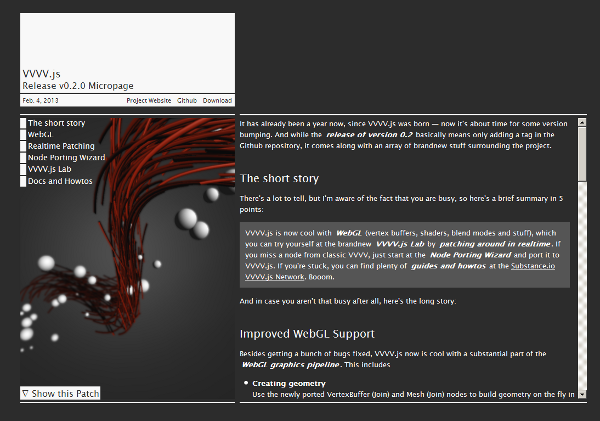
Improved WebGL support, realtime patching and much more. Check out the Release 0.2.0 Micropage to see it in action.

With slight delay we finally reached the next milestone with version 0.1.2-alpha. Besides some changes under the hood (mostly regarding graph evaluation), this release introduces a bunch of new nodes, covering a major part of Canvas 2D drawing functionality. As a development guidline we used this handy Canvas HTML5 Cheat Sheet.
Version 0.1.2-alpha allows us to:
Have a look at the CHANGELOG, and check out the Examples here, to get the details.
Thanks to vux, defetto, matise and micro.d for contributing to this release! The next big step is tackling the WebGL pipeline, by implementing dynamic shaders, render state nodes, etc. If you're interested in participating here, contact us via Github!
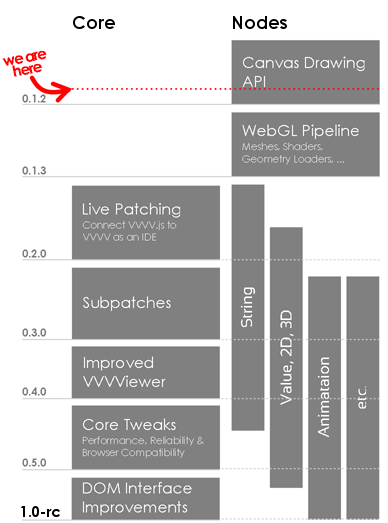
Many of you might wonder how this VVVV.js thing is going to evolve, and when it will be actually usable, if at all. So probably it's time to create a rough plan with some milestones, that have to be accomplished.
Of course, the roadmap below is not carved in stone at all. Rather, it's an overview of the things that have to be tackled, and of when this might happen.

As you can see, we're first heading for some visual bragging to find out, what's possible in terms of Canvas 2D and WebGL 3D graphics (In fact, the set of Canvas drawing nodes will be released this week).
After this, we will deal with ways to connect VVVV to the browser, to simplify the development process, and create the VVVV-typical patch-while-running experience. Simultaneiously, lots of the many utility nodes should be ported at this stage, beginning with String and Value nodes, to pave the way for some data visualization demos.
Other steps include handling subpatches, getting rid of VVVViewer glitches and of course performance optimization.
As you can see, there's a bunch of work to do, and we could really use some help. If you're interested in any particular component, get in touch with us!
