It has already been a year now, since VVVV.js was born — now it's about time for some version bumping. And while the release of version 0.2 basically means only adding a tag in the Github repository, it comes along with an array of brandnew stuff surrounding the project.
The short story
There's a lot to tell, but I'm aware of the fact that you are busy, so here's a brief summary in 5 points:
VVVV.js is now cool with WebGL (vertex buffers, shaders, blend modes and stuff), which you can try yourself at the brandnew VVVV.js Lab by patching around in realtime. If you miss a node from classic VVVV, just start at the Node Porting Wizard and port it to VVVV.js. If you're stuck, you can find plenty of guides and howtos at the Substance.io VVVV.js Network. Booom.
And in case you aren't that busy after all, here's the long story:
Improved WebGL Support
Besides getting a bunch of bugs fixed, VVVV.js now is cool with a substantial part of the WebGL graphics pipeline. This includes
-
Creating geometry
Use the newly ported VertexBuffer (Join) and Mesh (Join) nodes to build geometry on the fly in VVVV.js -
Loading shader programs
You can store GLSL vertex and pixel shader programs in a .vvvvjs.fx file and load it as an effect node into your VVVV.js patch just as you would do in classic VVVV. Using some VVVV.js specific keywords all the pins are created based on the shader code. Read more about VVVV.js shaders here. -
Automatic Canvas creation
When a Renderer node is created, there is now automatically created a suitable canvas element on the website. You don't have to prepare your HTML, give any IDs etc. to get some graphics output. You still can, of course, if you need to embed the graphics somewhere specific. -
Multi Pass rendering
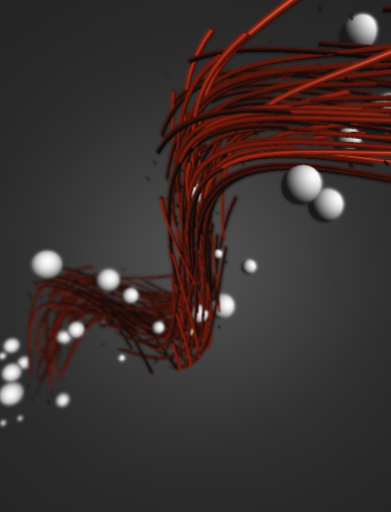
You now can have multiple Renderer nodes, and use the output of one Renderer as a texture in another one. This is done by the freshly ported DX9Texture node. This allows for effects like DOF, you might be able to see on the left, if your browser supports it.
You can also use the output of a 2D Canvas render in WebGL, as demonstrated here. -
Blend and Fill Modes
Set the blend mode for drawing geometry using the "Blend" node. Use the "Fill" node to switch between drawing solid, wireframe or points.
If you are lucky, your browser is able to display some 3D randomness on the left.
Realtime Patching
The great thing with VVVV is the ability to change the program code while it's being executed. To accomplish this with VVVV.js, it can now connect to a locally running VVVV instance, which allows you to patch around and see the result in your web browser immediatly. Have a look at this Video on youtube to see it in action, and read more about it here.
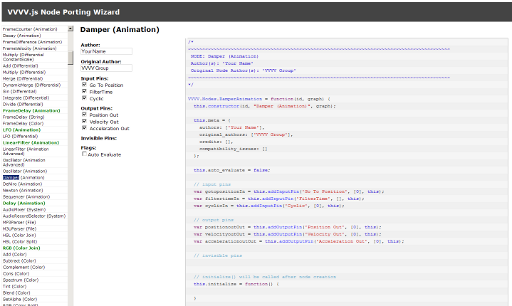
The Node Porting Wizard
To make the process of porting nodes from classic VVVV to VVVV.js more painless, there's the Porting Wizard, which gets you started after a few clicks.

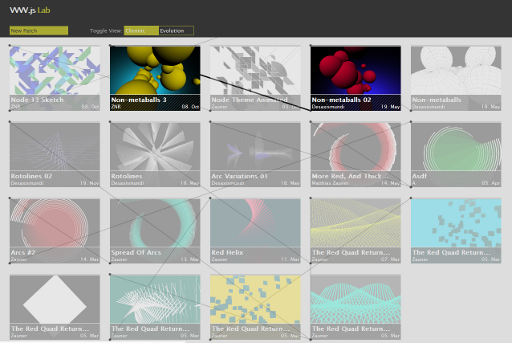
The VVVV.js Lab
There's also the brandnew VVVV.js Lab, the place to patch, learn, remix and share VVVV.js. It works kind of like a very simple versioning tool: you can open VVVV.js patches, alter them, and submit your own version to the gallery.

The coolest thing about that is: you don't have to deploy VVVV.js anywhere yourself to try it. The only things you have to do is downloading the VVVV.js SDK, extracting it, and adding its path to the list of VVVV contribution paths in your root patch.
Docs and Howtos
Last but not least, most of the VVVV.js documentation has been moved to Substance.io. Check out the VVVV.js network over there, for all the guides and howtos.