Including VVVV.js and Running Patches
<head>
<script language="JavaScript" src="path/to/vvvv_js/lib/jquery/jquery-1.8.2.min.js"></script>
<script language="JavaScript" src="path/to/vvvv_js/vvvv.js"></script>
<link rel="Stylesheet" href="path/to/vvvv_js/vvvviewer/vvvv.css"/>
<script language="VVVV" src="path/to/patches/your_patch.v4p"></script>
<script language="JavaScript">
$(document).ready(function() {
VVVV.init("path/to/vvvv_js", "full", function() {
console.log('VVVV.js ready.');
});
});
</script>
<head>
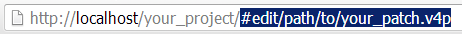
Launching the Editor
Append to the URL in the address bar
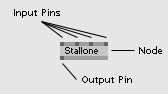
Anatomy of a Node

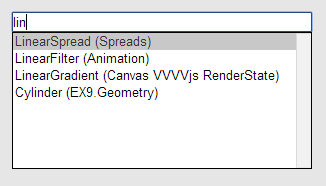
Creating Nodes
Double-Click anywhere in the patch
Choose node from list, Enter

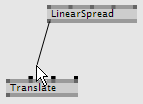
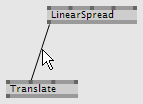
Draw Connection
 Left-Click
Left-Click
Left-Click
Left-Click
Delete Connection
 Right-Click
Right-Click
Change Values
Right-Click pin or IOBox


Enter value, Enter

For numerical (Value) pins, you can also:
Mouse Wheel to modulate value
Alt+Mouse Wheel to make smaller adjustments
Change Color Values
Right-Click pin or IOBox


Hover Mouse over Box

Mouse Wheel to modulate Hue
Alt+Mouse Wheel to modulate Saturation
Shift+Mouse Wheel to modulate Lightness
Alt+Shift+Mouse Wheel to modulate Alpha
General Shortcuts
Del Delete selected nodesCtrl+I Open Inspektor
Ctrl+C Copy selected nodes
Ctrl+V Paste nodes
Ctrl+A Select all nodes
Ctrl+S Save/Download Patch
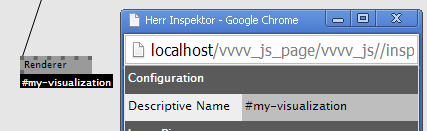
Embedding Renderer
Set Descriptive Name of a Renderer node (using Inspector, Ctrl+I) to the DOM selector of the element the output should be embedded....
<div id="my-visualization"></div>
...

Note: If the Renderer does not have a Descriptive Name, a new CANVAS element will be appended to the bottom of the page